week 1. 자바스크립트 중급
작성일: 2025-03-10

1. 강의 진도표
FE (3/4~3/7)
Day 1 자바스크립트 기초 (과제必)
- Section 2~4
Day 2 자바스크립트 중급 (1) (과제必)
- Section 5 (1~8)
Day 3 자바스크립트 중급 (2) (과제必)
- Section 5 (9~17)
Day 4 OOP, 비동기 (과제必)
- Section 6~7
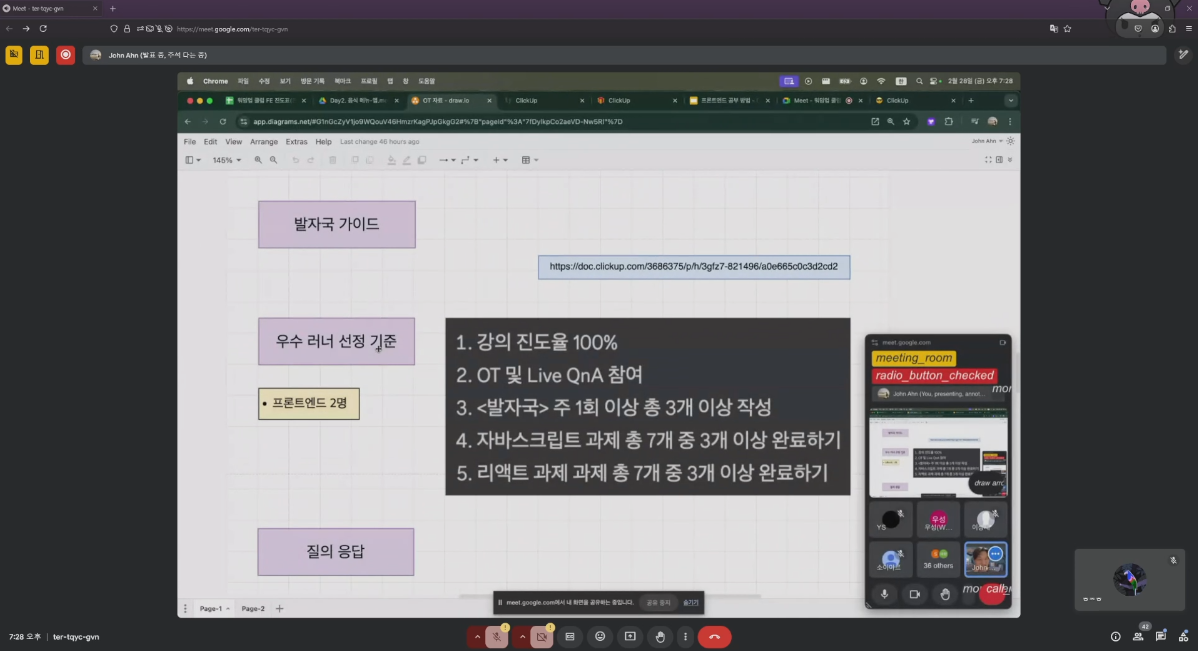
2. 강의 진행 방식

강의는 자바스크립트 코드를 HTML에서 출력하는 것을 목표로 하고 있습니다. HTML에서 직접 다루던 �객체를 JS에서 컴포넌트 형태로 생성하기 위해 필요한 자바스크립트 지식을 다루고 있으며, 기초적인 내용이기 때문에 다른 강의에 비해 진도를 많이 빼는 듯한 느낌을 받았습니다.
완주 하기 위해서 매 강의마다 사용되는 과제를 완료해야 하며, 진도율 100%가 조건에 들어가기 때문에 33시간 분량의 모든 강의를 완강해야 하므로 시간이 없는 사람들은 부담을 느낄 수도 있겠다는 생각이 듭니다.
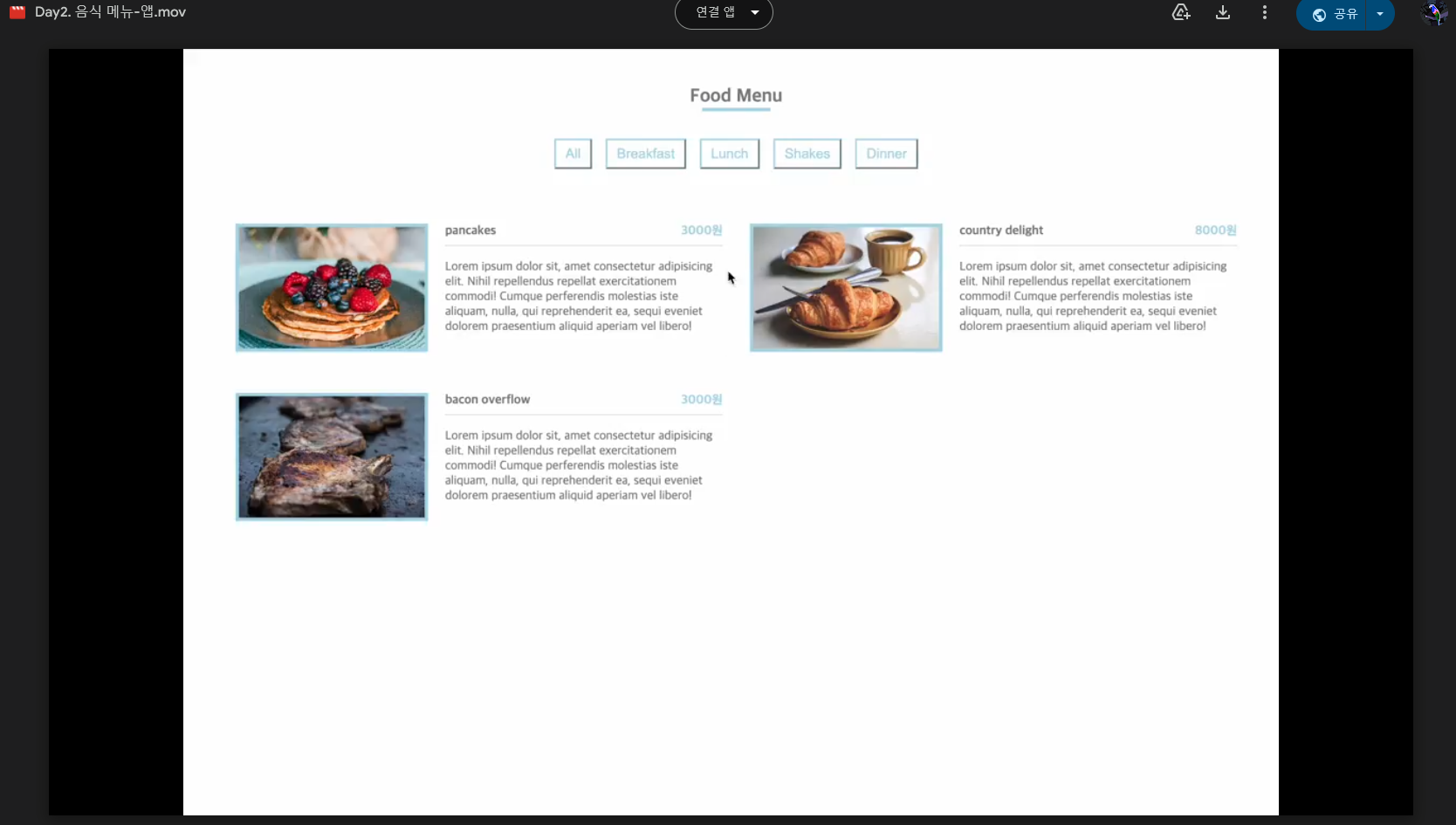
3. 과제 제출 방식



과제 제출 방식은 구글 시트에 있는 진도표에서 요구사항을 영상으로 확인 후 해당 기능을 수행하는 페이지를 만들어 깃허브에 제출하는 방식으로 진행됩니다. 강의 내용에서 HTML과 CSS는 다루고 있지 않고, 템플릿을 공유하고 있지 않기 때문에 처음 배우시는 분들은 난이도가 있을 수 있겠다는 생각이 듭니다.
후기
펼치기
Liked : 좋았던 점은 무엇인가?
- 기초 복습과 방향성
- 자바스크립트의 기초를 복습하고 앞으로 리액트에서 사용될 기초적인 기능들을 자세하게 알려주는 강의였습니다.
Lacked : 아쉬웠던 점, 부족한 점은 무엇인가?
- 이론 중심의 강의
- 앞으로 어떤 것을 배우게 될지 아는 사람들에게는 복습의 기회가 될 수 있겠지만, 개인적인 생각으론 처음 배우는 사람들에게는 이론적인 내용이 많아 배우기 어려울 것 같습니다.
Learned : 배운 점은 무엇인가? (깨달은것, 인사이트, 기억하고 싶은 것 등)
- 기초 보완
- 사이트 템플릿을 사용하던 입장으론 DOM 객체를 직접적으로 다룰 일이 별로 없었기 때문에 과제를 만드는 과정에서 부족한 점을 찾아낼 수 있었습니다.
Longed for : 앞으로 바라는 것은 무엇인가? (앞으로 어떤 행동을 할것인지)
- 목표는 완주
- 완주를 목표로 하고 있기 때문에 착실하게 강의를 듣고 과제를 수행하는 것을 목표로 하고 있습니다.